ブログを書いていると、
「サムネイル画像はどういうソフトでどうやって編集してるんですか?」
っていうのをたまに聞かれることがあります。
記事を書くのも大事だけど、ブログや WordPress でアイキャッチ画像があると、見栄えがよくなるし SNSで目を引きやすくなるので ぜひきちんとやっておきたいところ。
しかし毎回 画像を編集するのはめんどくさいという方のために、ここではブログや WordPress で使える簡単なアイキャッチ画像の作成方法を紹介します!
ここで紹介する画像編集方法は、もちろんサムネイル画像以外にも応用できます。
アイキャッチ画像とは?
アイキャッチ画像は、記事の概要を表すアクセントとなる画像のことで、記事の一覧や、SNSなどでシェアしたときにも使われます。
※ 設定の仕方は各ブログサービスのマニュアルを参照してみてください。
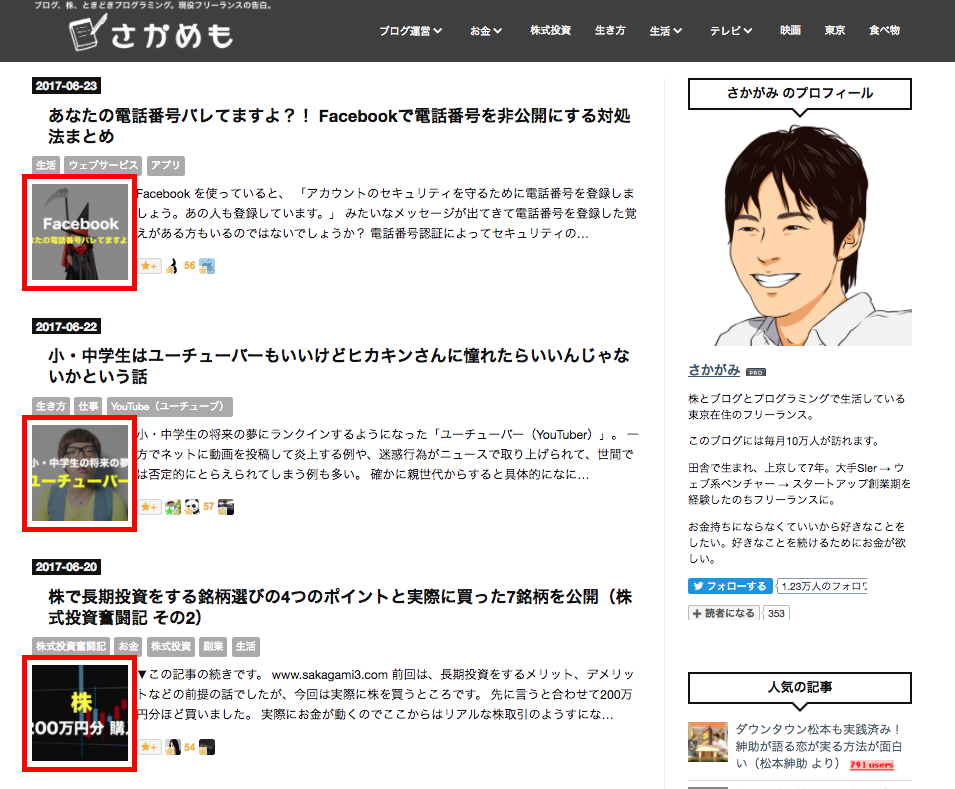
例えばこのブログでも以下のように記事の一覧に使っています。

また Twitter だったらこんな感じで使われます。

Facebook ならこんな感じです。

こんなふうにシェアされると記事のタイトルと一緒にアイキャッチ画像も合わせて表示されるので、読者が見て印象深い画像を作っておいたほうがクリックされやすくなり、効果的に記事へと誘導させることができるようになります。
なので意外と大事。
簡単で効果的なアイキャッチ画像の作り方
大事だとは言っても毎回記事を書くたびに画像を編集するのは大変です。
とはいいつつ手抜きはしたくない。
以下は簡単にそれらしいアイキャッチ画像が作れる自己流の作成方法です。
ちなみに僕はMacのPCを使っているので、ここではあらかじめデフォルトで入っている「プレビュー」というソフトを使っている例になりますが、Windowsでも付属のソフトで同じようなことは可能だと思います。
まず画像を用意
自分でとった写真なんかがあればそれを使います。
なければ無料で使える画像素材サイトで探してみてください。
例えば以下のサイトは写真の種類が豊富で使いやすいです。
画像が用意できたら、ファイルをダブルクリックして開きます。
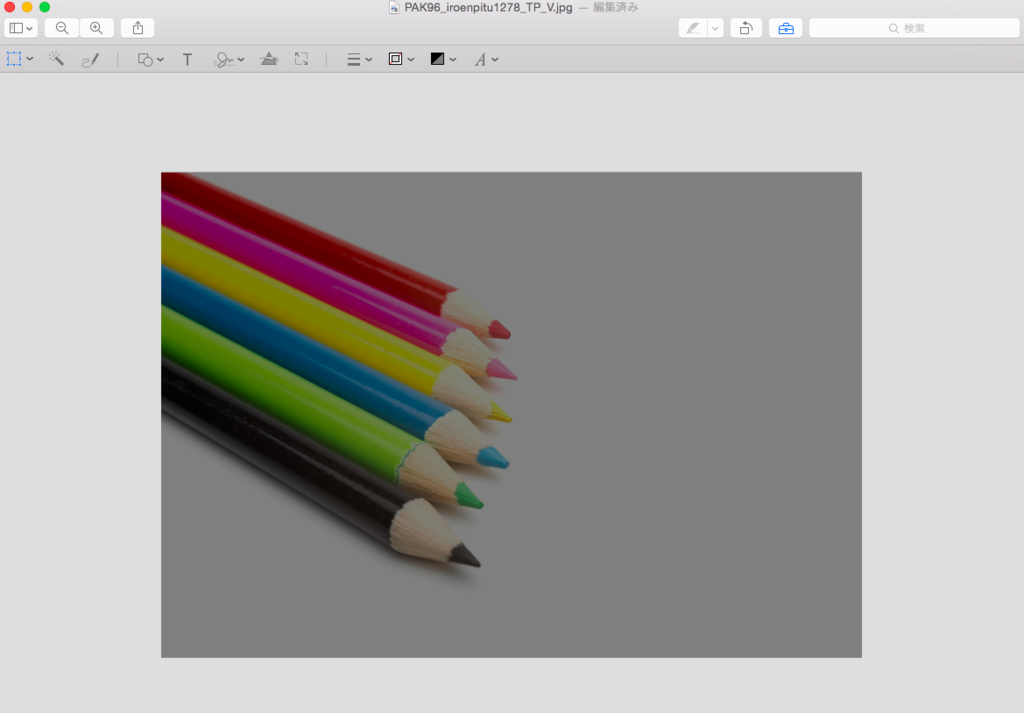
今回はこんな画像を用意してみました。

画像に黒いフィルターをかける
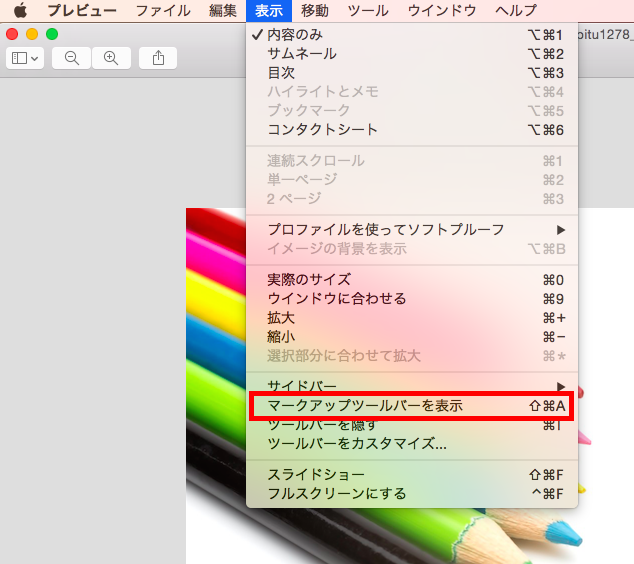
Mac であればおそらくデフォルトで「プレビュー」というソフトが立ち上がっているかと思うので、メニューにある「表示」をクリックして、「マークアップツールバーを表示」をクリック。

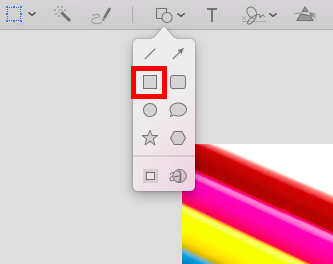
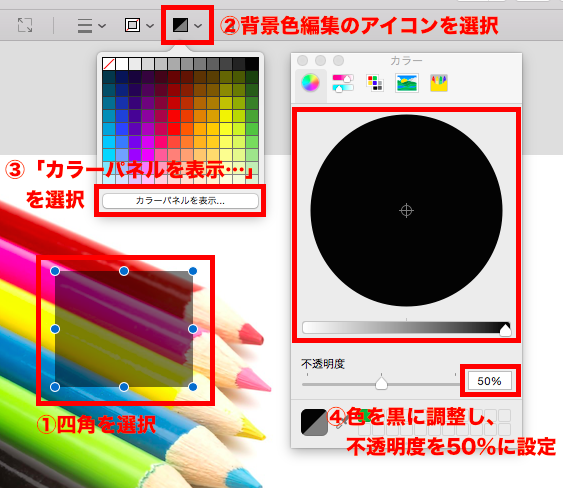
画像編集用のツールバーが現れるので、四角のアイコンをクリックします。
すると、画像の上に四角い画像が現れます。

今度は表示された四角を選択し、背景色を黒色の不透明度50%に調整します。

それを全体に広げるとこんな感じになります。

テキストを追加
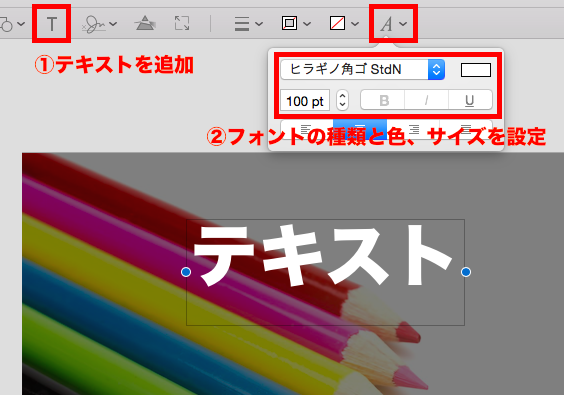
今度は、画像の上にテキストを追加します。
フォントの種類は「ヒラギノ角ゴ StdN」、色は白がオススメ。
サイズはお好みで調整します。

せっかくなので画像をパッと見て記事の内容が理解できたり、印象に残ったりするようなキャッチフレーズを考えてみましょう。
こんな感じになりました。

ちょっと物足りないので強調したい文字を黄色にしてみます。
いろんな色を重ねると目がチカチカして見づらくなるので、通常の文字色とアクセントにもう1色の合わせて2色を決めておくと良いと思います。
さかがみ流だと、だいたい白と黄色しか使いません。

細かい文字サイズや位置を調整したら、メニューにある「ファイル」を選択し、「保存」をクリックします。
最終的に以下のように完成しました。

まとめ
簡単でしょ?!
慣れたら所要時間5分で、手間をかけなくてもそれらしいものが作れてしまいます。
これができたら今度はもっと手間をかけてみるのもよし、あとは自分のブログ流にアレンジして、しっくりくるフォーマットをぜひ探してみてください!
関連記事
ブログ5ヶ月目で月間10万PVを突破してわかったアクセスアップに必要な方法8項目を全てまとめる





アイキャッチって読むきっかけになりますよね。
さかがみさんのアイキャッチは分かりやすくて魅力的です。
図解もとりつきやすいと思っています。
いつも参考になります、ありがとうございます!